wordpress可能是国内利用最为高效,使用者最多个一个博客兼CMS系统,其功能太多强大,拥趸者众多,我自然也是其众多爱好者之一。于是动手费了一点功夫架设好了这个百蔬君博客,过程中遇到一些问题也甚为有趣,记录下来。
说到wordpress,自然就要选一款皮肤,偶然的机会发现了欲思这个主题相当不错,个人非常喜欢,简洁、高效、绿色、自然,符合百蔬君的审美观点。特别是欲思博客头部的logo文字,给人强烈震撼的感觉,他这个博客头部的logo文字字体采用的是有字库的中文在线字库,但是有字库有些时候加载可能稍慢,所以怎样将字体本地化也是蛮有的事情,我看有很多人问这个需要怎么做, 在这里先卖一个关子,以后再分享怎么做这个有字库字体的本地化,这样既有个性,又不依赖于别的网站。
今天想分享的是“百度分享”功能的一点问题。下午在博客看点东西,偶然间,我点击打开了“百度分享”功能。
既然打开了这个功能,自然就想看看这个效果怎么样
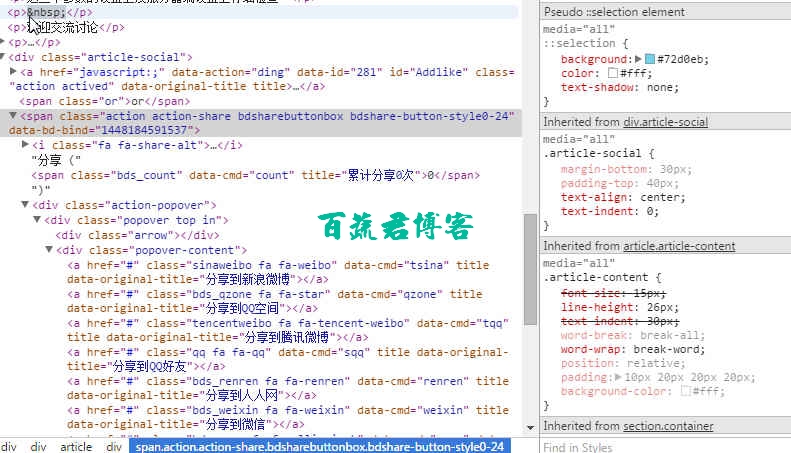
结果比较惨,如上图,分享按钮一团乱麻,并且无法分享!也就引出了今天的问题。
遇到这种问题,首先是查看元素,
发现右边并没有bdsharebuttonbox的定义,全站搜索。这个class的定义原来在themes/yusi1.0/share.css中。
@charset "utf-8";
.bdsharebuttonbox a{border-bottom:0;margin-right:5px;width:28px;height:28px;line-height:28px;color: #fff;}
.bds_renren{background:#94b3eb;}
.bds_qzone{background:#fac33f;}
.bds_more{background:#40a57d;}
.bds_weixin{background:#7ad071;}
.bdsharebuttonbox a:hover{background-color:#7fb4ab;color: #fff;border-bottom:0;}
全站查找share.css加载的地方,竟然是在 /wp-content/themes/yusi1.0/js/jquery.js中加载的share.css
share:[{bdCustomStyle:"/wp-content/themes/yusi1.0/share.css"}],};
样式错误,那么难道是css没有加载正确?修改css为全路径地址
share:[{bdCustomStyle:"https://www.baishujun.com/wp-content/themes/yusi1.0/share.css"}],};
样式还是错乱的,说明share.css没有加载成功。难道是jquery.js问题?
跑到欲思博客,本来想下载jquery.js,结果发现这个博客启用了autoptimize,真真地css地址被隐藏了,js的相对地址也就找不到了,翻了下源代码才找到jquery.js的真实地址。下载下来,覆盖我的jquery.js。样式表还是乱的,并且那个点赞的功能都废了,马上还原。
在百度上面搜索了一下,发现了一篇文章写这个解决办法
我和这个文章中所说的几种情况都不符,因为我没有修改这个主题名,测试了最后一个建议
一句话:将主题文件share.css内代码复制粘贴到主题style.css里面就好了
样式变化了!但是仍然无法分享,不过这里可以确定是这个js文件的问题了,它没有正确加载share.css文件。
从欲思博客下载的jquery.js在他博客是可以正常运行的,那么我比较了这两个js发现了一点差别。
他这个css加载的方式不同,我的那个jquery.js中加载css的方式是
share:[{bdCustomStyle:"/wp-content/themes/yusi1.0/share.css"}],};
而这个加载css的代码是
share:[{bdCustomStyle:_deel.url+'/share.css'}],};
并且这个后面还有一个百度分享代码
with(document)0[(getElementsByTagName("head")[0]||body).appendChild(createElement("script")).src="http://bdimg.share.baidu.com/static/api/js/share.js?v=89860593.js?cdnversion="+~(-new Date()/36e5)];
我的那个jquery.js没有这个代码!!
速度修正如上代码,刷新页面,漂亮的百度分享功能终于出来了,花了我2小时,就是找到这么一个小问题,一段代码放错了位置而已!!!
搜索了一下这个百度分享代码,原来早先的主题没有放在jquery.js中,而是在footer.php中
global $dHasShare;
if($dHasShare == true){
echo'<script>with(document)0[(getElementsByTagName("head")[0]||body).appendChild(createElement("script")).src="http://bdimg.share.baidu.com/static/api/js/share.js?v=89860593.js?cdnversion="+~(-new Date()/36e5)];</script>';
}
删除之!!