有段时间没有写博客了,事情太多,今天说说百度编辑器的事情
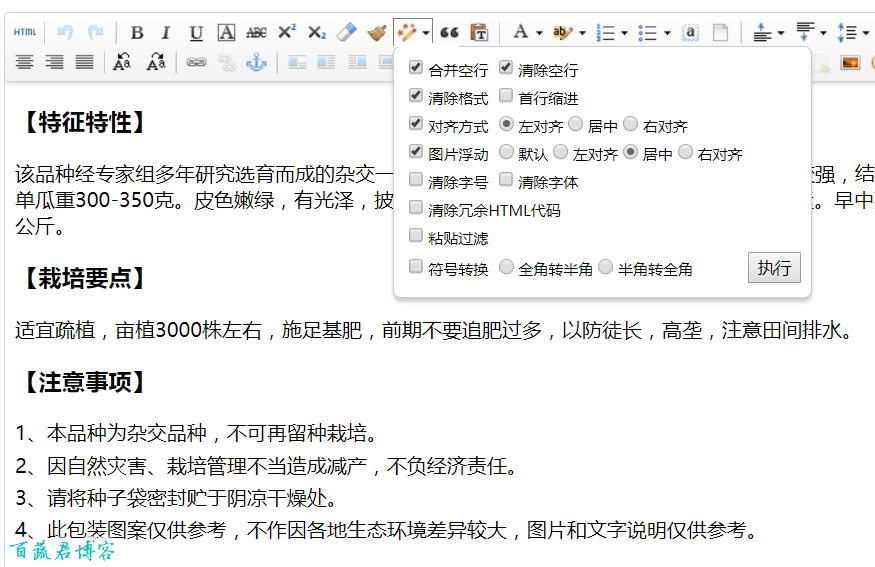
这是个大作,很好用,他这个里面有一个自动排版的功能,非常实用。
有合并空行,清除空行,清除格式等功能,还能对图片进行统一整理,非常棒。
在百蔬网的后台产品添加中,对产品的描述一般都是这样的。
【特征特性】
该品种经专家组多年研究选育而成的杂交一代新品种。生长势强,适应性广,抗病抗逆性较强,结瓜多,分枝性强。瓜圆筒形,瓜长16厘米左右,横径6厘米左右,单瓜重300-350克。皮色嫩绿,有光泽,披茸毛,无棱沟,肉质嫩滑致密,味微甜,耐贮运。早中熟,播种至初收春播70-85天,秋播40-45天。亩产约2500-3500公斤。
【栽培要点】
适宜疏植,亩植3000株左右,施足基肥,前期不要追肥过多,以防徒长,高垄,注意田间排水。
文中的“特征特性”和“栽培要点”都是有一对“【】”符号所标注。
如果给每一个这样的特定相同标题字符进行ccs美化,那岂不是很漂亮?
但是该怎么做呢?当然是把这个“【】”放到相同html标签里面,然后在css对这个特定标签进行定义就好了。
在这里我是把他们放到“<h3>【特征特性】</h3>”里面,然后美化h3标签就好了。
当添加了多个产品之后,我突发奇想,如果在”自动排版“时自动给”【】“添加这个标签该多好,这样就不需要我一个一个去编辑了。
说干就干,经过无数次测试,找到了方法。
public_html/plugins/ueditor/ueditor.all.js
function autotype(type,html){函数中
在 var nodes = domUtils.getElementsByTagName(cont,’*’);上面添加
cont.innerHTML=cont.innerHTML.replace(/( )*【(.+?)】(( )*|(\<br\>)*)/g, "<h3>【$2】</h3>"); // 给所有的【】自动加上h3,baishujun
找到这个方法遇到三个坑
第一,这个代码的位置要得当。
第二,替换的目标变量要正确,如果对cont直接进行replace是没有用的。
第三,正则表达式进行了无数次测试才算是圆满达到了我的效果,由于很多文字是直接复制,很多 这样的代码在记事本是空白,但是在编辑器中都是有内容的,必须考虑进去,不然这个正则就不准确了。