DEDECMS是目前来说,最为全面好用的内容管理系统了,后台功能丰富,皮肤众多,确实比较好用。DEDECMS有一个功能就是下载远程图片到本地,如图

这样,如果从别的页面复制图片到dedecms后就会自动下载到本地服务器,但是这个功能有一个小问题,他没有对下载的图片大小进行设置的地方,那么如果有时候这张比较大,那么就会将页面撑开,很不好看。
那么这个方法首先从css着手对照片进行规范。
可以添加图片自适应代码
.content .post_content img{
max-width:680px;
width:expression(this.width > 680? "680px": "auto" );
}
post_content为整个内容div的class,限制他的img宽最大只能为680px,这是一个折中方法,将宽大于680px的图片强制显示为680px,如果要彻底解决这个问题的话,那么我们应当将下载下来的图片直接修改宽最大只能为680px。
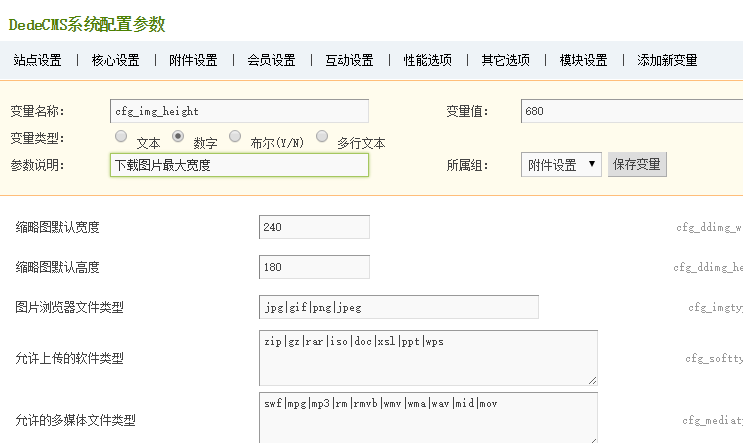
首先在后台的系统-系统基本参数-添加新变量,如图

参数类型为数字,所属组选择“附件设置”,变量值设置您的意向值,比如680。添加两个变量cfg_img_height和cfg_img_width。
之后修改dede\\inc\inc_archives_functions.php
在function GetCurContent($body)函数中
global $cfg_multi_site,$cfg_basehost,$cfg_basedir,$cfg_image_dir,$arcID,$cuserLogin,$dsqlt;
修改为,在尾部添加$cfg_img_width,$cfg_img_height
global $cfg_multi_site,$cfg_basehost,$cfg_basedir,$cfg_image_dir,$arcID,$cuserLogin,$dsql,$cfg_img_width,$cfg_img_height;
在
$rs = $htd->SaveToBin($rndFileName);
下面添加
ImageResize($rndFileName,$cfg_img_width,$cfg_img_height,''); //add by baishujun
这样就大事告成了, 可以在后台设置远程下载图片的长和宽的最大值了。



