ectouch是模板堂出品的开源ecshop wap移动商城程序,作为ecshop和ecmobile的双重战略合作伙伴,模板堂的这套开源程序也算是在ecshop领域奠定了非常强劲的地位。ectouch整套系统结构和数据库基本上是独立于ecshop的原来系统,就算是ectouch和ecshop两套系统编码不同,但是使用ectouch也没有半点问题,因为ectouch没有引用ecshop中的文件。真是因为这个特点,也才引出后来我说的这个问题。我想ectouch在这个选择上是纠结的,既想完全独立成系统,又要依赖ecshop的很多数据同步,之前的写的这篇文章从《代码深探ectouch商品销售为0的原因及详解索源追码思路[原创文章]从代码深探ectouch商品销售为0的原因及详解索源追码思路》我想就是最明显的一个证明了。但是ecmobile就做出了选择,决定和ecshop捆绑在一起,引用ecshop的基本初始化文件,所以这两套系统的php编码必须一致,不然要么读不出数据,要么是乱码。
好了,回归正题,上次安装好ectouch后,这几天一直忙别的事情,下面同事给我反应了好多次,说从手机上下的订单快递费用都是零,但是测试的时候我可能只是初略看了下,没有仔细看这个配送问题,心想这里应当是同步的,不会有什么问题,就自然而然忽略了。今天特意看了这个问题。
当我们下单购物,提交订单前,我们需要选择配送方式和支付方式。
我的商品重量是首重,并且没有免邮产品,从这个列表中,我们可以看到,快递费用各不相同,但是一个很明显的问题是很多快递费用为零。这确实是我们面临的必须立即解决的问题。从这些清单列表中我看出来,费用为零的这些快递基本上都是我后来添加的快递,于是跑到ecshop来查看情况。
首先测试了在pc端的情况,
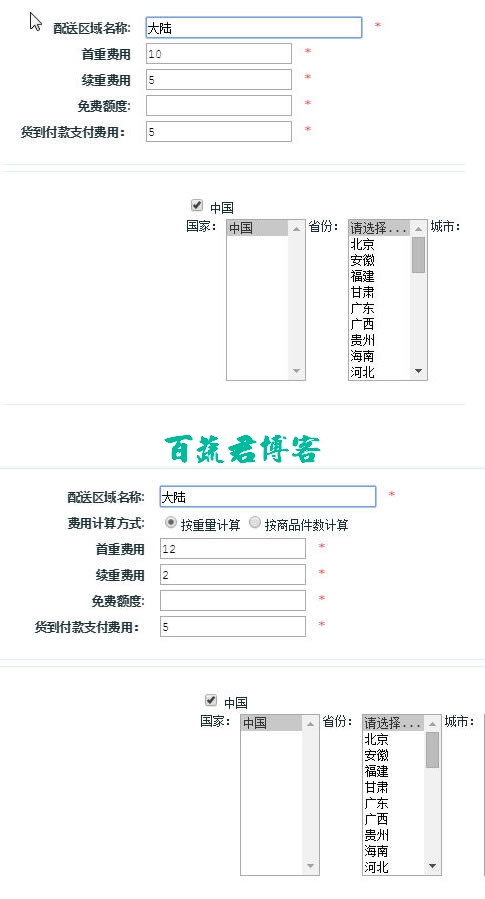
这边费用情况是正常的。于是跑到后台看代码,反反复复和那些显示正常的快递插件代码比较。我抓了费用显示正常的圆通快递和费用显示不正常的韵达快递,来进行了详细分析。代码方面基本没有差异,甚是奇怪,后再发现的设置界面有差异。
上面的韵达快递没有费用计算方式,下面的圆通快递有这个选项。追查了一下,发现这个问题在admin\templates\shipping_area_info.htm
{if $shipping_area.shipping_code ==’ems’ || $shipping_area.shipping_code ==’yto’ || $shipping_area.shipping_code ==’zto’ || $shipping_area.shipping_code ==’sto_express’ || $shipping_area.shipping_code ==’post_mail’ || $shipping_area.shipping_code ==’sf_express’ || $shipping_area.shipping_code ==’post_express’|| $shipping_area.shipping_code ==’jiaji_express’|| $shipping_area.shipping_code ==’huayu_express’|| $shipping_area.shipping_code ==’guiyu_express’ }
<tr>
<td class=”label”>{$lang.fee_compute_mode}:</td>
<td>
<input type=”radio” {if $fee_compute_mode != ‘by_number’ }checked=”true”{/if} onclick=”compute_mode(‘{$shipping_area.shipping_code}’,’weight’)” name=”fee_compute_mode” value=”by_weight” />{$lang.fee_by_weight}
<input type=”radio” {if $fee_compute_mode == ‘by_number’}checked=”true”{/if} onclick=”compute_mode(‘{$shipping_area.shipping_code}’,’number’)” name=”fee_compute_mode” value=”by_number” />{$lang.fee_by_number}
</td>
</tr>
{/if}
<!–{if $shipping_area.shipping_code != ‘cac’}–>
{foreach from=$fields item=field}
<!–{if $fee_compute_mode == ‘by_number’}–>
<!–{if $field.name == ‘item_fee’ || $field.name == ‘free_money’ || $field.name == ‘pay_fee’}–>
<tr id=”{$field.name}” >
<td class=”label”>{$field.label}</td>
<td><input type=”text” name=”{$field.name}” maxlength=”60″ size=”20″ value=”{$field.value}” />{$lang.require_field}</td>
</tr>
<!–{else}–>
<tr id=”{$field.name}” style=”display:none”>
<td class=”label”>{$field.label}</td>
<td><input type=”text” name=”{$field.name}” maxlength=”60″ size=”20″ value=”{$field.value}” />{$lang.require_field}</td>
</tr>
<!–{/if}–>
<!–{else}–>
<!–{if $field.name != ‘item_fee’}–>
<tr id=”{$field.name}”>
<td class=”label”>{$field.label}</td>
<td><input type=”text” name=”{$field.name}” maxlength=”60″ size=”20″ value=”{$field.value}” />{$lang.require_field}</td>
</tr>
<!–{else}–>
<tr id=”{$field.name}” style=”display:none”>
<td class=”label”>{$field.label}</td>
<td><input type=”text” name=”{$field.name}” maxlength=”60″ size=”20″ value=”{$field.value}” />{$lang.require_field}</td>
</tr>
<!–{/if}–>
<!–{/if}–>
{/foreach}
<!–{/if}–>
如果是ems,yto等等快递就显示那个费用计算方式,如果不是就略了。看了半天没有看懂他这个代码是怎样添加的,应当是ecshop自动生成的代码文件,但是找了半天没有找到上游地方。下面还有一个判断shipping-code是不是“cac”,即上门取货。如果不是cac就显示两种费用计算方式,按件计费或者按照重量计费。
但是研究了半天,仔细考究之后,发现与这个没关系。
一下子不知道从哪里下手了。就跑到mobile目录去翻了一下文件,偶然发现,他plugins下面也有一个shipping目录,哎哟,啃爹的哦,在上面那些配送方式有计算价格的,在这里都有相应文件,那些费用为0的,就是缺少这些文件的。
看到这里,也算明白ectouch的模式了吧,他的配送是调用所有ecshop的配送方式,但是只有在plugins\shipping下面有相应支撑文件的物流方式才会计费,又是一个匪夷所思的设计吧?大家虽然感谢您的开源,但是这种框架思路的设计还是会让很多商家先吃点亏,然后再找人解决问题吧,这应当是设计的缺陷吧,如果真真为大家着想可以把没有支撑文件的物流方式隐藏掉嘛,也不至于亏这个物流费了。
好了,既然找到了原因,那么下面介绍一下怎样添加这个快递物流方式。首先将ecshop的includes\modules\shipping目录下面的物流插件文件复制到mobile\plugins\shipping目录下,然后将\languages\zh_cn\shipping目录下面的相应文件复制到mobile\plugins\shipping\language\zh_cn下。
前面我们讲过,ecmobile和ecshop是一个相对非常独立的系统,他们的参数变量是完全不同,所以这样直接复制后不能马上使用,同时他们的路径也变了,需要修改一下。
以佳吉物流为例说明一下。在ecshop的配送方式插件中,即includes\modules\shipping目录下,每一个文件的开头基本为
if (!defined(‘IN_ECS’))
{
die(‘Hacking attempt’);
}$shipping_lang = ROOT_PATH.’languages/’ .$GLOBALS[‘_CFG’][‘lang’]. ‘/shipping/jiaji_express.php’;
我们知道defined(‘IN_ECS’)是cookies验证管理员是否登录后台或者过期,如果没有,那么就不继续执行了,但是在ectouch中,验证是否登录不是defined(‘IN_ECS’)而是’IN_ECTOUCH’,看了下ectouch的访问控制是这样写的
defined(‘IN_ECTOUCH’) or die(‘Deny Access’);
那么我们每一个文件把if (!defined(‘IN_ECS’)){ die(‘Hacking attempt’);} 替换成defined(‘IN_ECTOUCH’) or die(‘Deny Access’);就行了。
由于路径变更,把语言路径的变量$shipping_lang也重新调整一下,修改为
ROOT_PATH . ‘plugins/shipping/language/’ . C(‘lang’) . ‘/’ . basename(__FILE__);
这样就自动获取物流插件的文件名了,不用一个一个区输入了。
把每一个物流插件文件都这样修改,最后就大功告成了。
每个快递插件都显示应该显示的物流费用了。
祝各位电商站长们、ecshop站长们,双11,多剁手,玩的开心哈。