ecshop的购物车程序是非常简陋的,这几天添加了一些支付方式,顺便就像把物流方式美化了一下,就是把原来都是列表式的样式换成了图片。我们做出的方案是前面是input选项,后面是一个label,主要就是放置相关物流的图片,然后放在li标题中,然后foreach循环,列出所有的物流方式。label与input之间的互动比较简单,只要把他们的id设置为相同值就可以了,这样当我们点击label中的图片的时候,input就会自动被选择。但是如果我们想在点击这个label或者input的时候,让整理li的边框都变色,这样来表示提醒顾客选中了某一个物流方式,这样使得网站更加具有亲和性。那么这个问题的实质就是点击某一li的时候,检查所有相关li的class属性,取消其它地方的class,而在当前选择的li中添加这个class,这样就实现了醒目地标识当前选项的目的,这可以通过js代码来实现,也就是今天说的js遍历元素更改css属性问题。
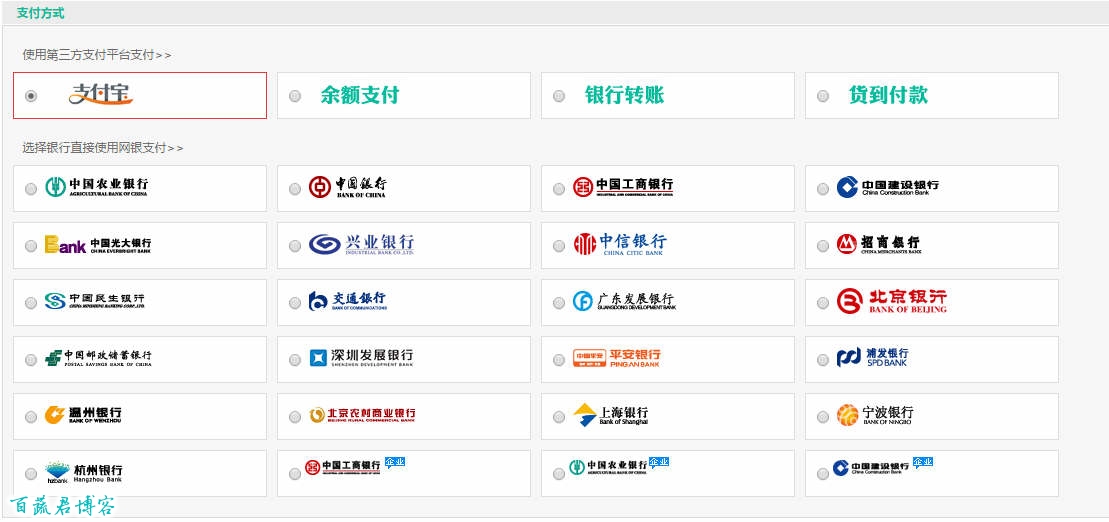
首先看一下最终的效果
点击一个物流方式,那么这个li的边框就会变成红色。要修改美化支付和物流方式,当然是在购物车的程序中来修改,具体文件为wwwroot\themes\你的主题\flow.dwt
之前在一个ecshop支付宝网银直连插件UTF8编码最新版(已更新)插件资料中看到过一个代码是这样的。
<link href="wangyin.css" rel="stylesheet" type="text/css" />
<div class="flowBox">
<h6><span>{$lang.payment_method}</span></h6>
<script type="text/javascript">
function sel(obj)
{
var li=document.getElementsByTagName("li");
for(var i=0;250;i++)
{
if(li[i]!=obj)
{
li[i].style="";
}
else
li[i].style="border:1px solid #E4393C;"
}
}
</script>
<div class="mc">
<dd >
<ul class="xuanze">使用第三方支付平台支付>></ul>
<ul class="list-bank">
<!-- {foreach from=$payment_list item=payment} -->
{if $payment.pay_order < 200}
<li id="li{$payment.pay_id}" {if $order.pay_id eq $payment.pay_id}style="border:1px solid #E4393C;"{/if}><input type="radio" id="pay{$payment.pay_id}" name="payment" value="{$payment.pay_id}" {if $order.pay_id eq $payment.pay_id}checked{/if} isCod="{$payment.is_cod}" onclick="selectPayment(this)" {if $cod_disabled and $payment.is_cod eq "1"}disabled="true"{/if}/><label for="pay{$payment.pay_id}" class="icon {$payment.pay_code}" onclick="sel(li{$payment.pay_id});"></label></li>
{/if}
<!-- {/foreach} 循环支付方式 /if-->
</ul>
<ul class="xuanze">选择银行直接使用网银支付>></ul>
<ul class="list-bank">
<!-- {foreach from=$payment_list item=payment} -->
{if $payment.pay_order > 200}
<li id="li{$payment.pay_id}" {if $order.pay_id eq $payment.pay_id}style="border:1px solid #E4393C;"{/if}><input type="radio" id="pay{$payment.pay_id}" name="payment" value="{$payment.pay_id}" {if $order.pay_id eq $payment.pay_id}checked{/if} isCod="{$payment.is_cod}" onclick="selectPayment(this)" {if $cod_disabled and $payment.is_cod eq "1"}disabled="true"{/if}/><label for="pay{$payment.pay_id}" class="icon {$payment.pay_code}" onclick="sel(li{$payment.pay_id});"></label></li>
{/if}
<!-- {/foreach} 循环支付方式 /if-->
</ul>
</dd>
</div>
</div>
可以看到这个代码中是在label标题中添加了onclick事件,其执行的函数为function sel,
<link href="wangyin.css" rel="stylesheet" type="text/css" />
<div class="flowBox">
<h6><span>{$lang.payment_method}</span></h6>
<script type="text/javascript">
function sel(obj)
{
var li=document.getElementsByTagName("li");
for(var i=0;250;i++)
{
if(li[i]!=obj)
{
li[i].style="";
}
else
li[i].style="border:1px solid #E4393C;"
}
}
</script>
这段代码架设一个最大值250,然后遍历查询li的属性,如果li的id和当前的id相同就输出style:border:1px solid #E4393C;,如果不是就输出空值。这段代码并没有执行相应的效果,我没有深入的研究找原因。但是我从另外一个关于遍历的例子里面吸取到一点点灵感,进行了修改和调试,做成了函数的形式,这样方便在ecsho中多次调用,在这里拿出来和大家一起分享。
<script type="text/javascript">
function sel(){
var demo=document.getElementById("pay");
var children=demo.getElementsByTagName("li");
var num=0;
for(var i=0;i<children.length;i++){
children[i].index=i;
children[i].onclick=function(){
children[num].className="";
this.className="selfocus";
num=this.index;
}
}
}
</script>
pay是父级元素的id,li是目标,意思就是在id为pay的div等框架内搜索所有的li元素,这样赋值给数组children。当激活sel函数的时候,遍历一次所有的li,当轮到当前的li时候,进入onclick的处理函数,把当前class设置为selfocus,而其他所有的li设置为空,就达到了唯一选择的目的。class selfocus就可以任意修改div或者li的属性了,把boder变亮一点,这样提醒顾客当前选择的是什么。喜欢的就拿去用吧。