欲思君发布了wordpreaa欲思博客主题,界面美观大方简洁,受到了相当多博主的欢迎,包括本主百蔬君,对欲思大神是由衷的敬佩。但是在使用的过程中也发现一些问题,大大小小归纳起来可能有40个左右的问题,乐趣公园的博主对这些问题进行了详细的归纳总结,地址是http://googlo.me/archives/2015.html,欲思主题的常见问题基本上在这里都有了。当然关于欲思主题的博客标题这个效果是怎样做的,他没有详细解释,如果引用有字库的字体还是有那么一点点不放心,有时候会影响速度,甚至半天不显示那个字体,百蔬君分享了一个将这个字体弄到自己服务器的方法,这样就不用依赖别的服务器了,具体请看这篇文章:【原创文章】实现百蔬君博客标题效果之有字库字体本地化,还有另外一个问题,【原创文章】wordpress欲思(yusi)主题中打开百度分享后样式错乱,无法分享的解决办法,这里不再赘述。
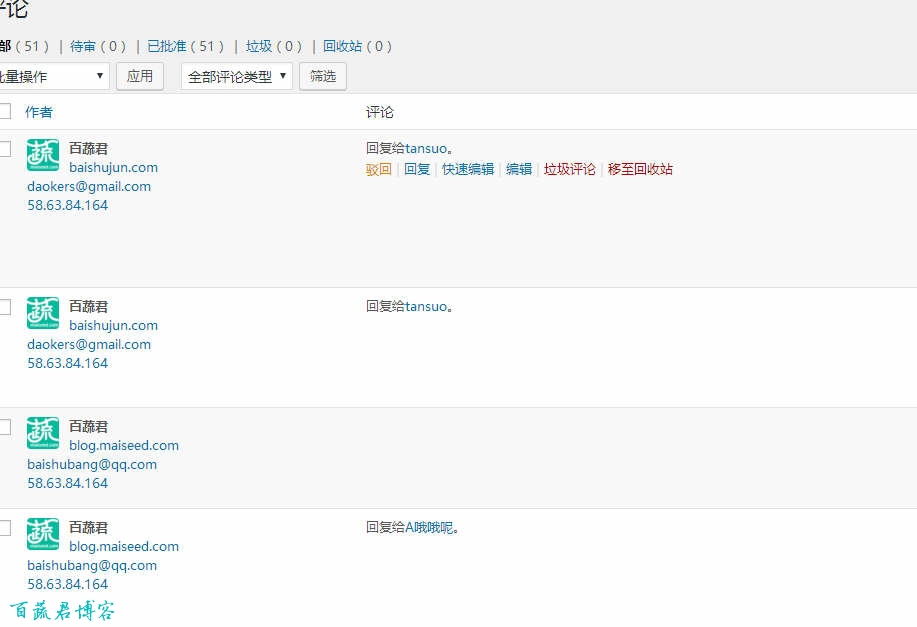
其实早就发现欲思主题存在另外一个问题,就是后台评论管理这里没有显示评论的内容,这样导致一个问题就是没法判断这个评论是不是垃圾评论。
评论这里只显示了”回复给某某“,刚开始的时候,我并没有想到这个是博客主题的原因,我还以为wordpress本来就这样,当时还很纳闷,wordpress这么牛逼的博客系统竟然存在这样的不人性化问题,所以我也不知道误删了多少兄弟们的评论,在这里就要各位多多包涵了,我都是看着用户名,看着是广告,我就叉叉了。最近服务器换了系统,我又被这个问题困扰了,于是我觉得好好看看这个到底是什么问题。
最开始我怀疑是系统的原因,由于换了系统,又是搬迁,我以为是php环境的原因,导致传值失败,多次调试之后,我发现竟然在下面是有这个内容的,只是隐藏起来了。
<div id="inline-4" class="hidden"> <textarea class="comment" rows="1" cols="1">此插件好像不妨碍评论</textarea> <div class="author-email">daokers@gmail.com</div> <div class="author">百蔬</div> <div class="author-url"></div> <div class="comment_status">1</div> </div>
这让我认识到,他的传值是没有问题的,而是js文件出了问题,他是明显的在这段代码上面插入了一个<p>,既然传值没有问题,那么系统的问题就很小了。这时候我怀疑是主题的问题了,经过多次查看欲思的文件,也没有找到问题。我安装了一个新的主题,发现评论的内容竟然出现了,这时候我就坚定了这个问题的源头了,是欲思主题出现了问题,既然是主题出现问题,那就好办了,主题出问题一般都是functions.php出问题,这个东东喜欢挂钩劫持整个博客系统的各个函数。
怎么查找这个问题呢?要动用解密的办法来做,这里和大家分享一个查找问题的方法,也是我们加解密文件时候常用的一个方法,就是截半分析法,首先删除掉functions.php这个文件一半的代码,当然是完整的函数删除,在语法上不能出错,如果依然没有评论内容,那么继续截取剩下的一半,最后我终于找到了问题的地方,那么这个地方就是740行左右。
add_action('wp_head', 'meta_SEO');//添加meta_SEO函数到头部信息里
add_filter( 'comment_text' , 'ludou_comment_add_at', 20, 2);
看到了这个’comment_text’,注释掉之后就正常了,上网一搜,发现这个代码是露兜博客的《WordPress回复评论自动添加@评论者》代码,我在functions.php搜索ludou_comment_add_at这个函数,竟然没有任何内容,加了过滤器,但是没有相应的处理函数,那么不出错才怪 了。
把这个函数的内容加上
/ 评论添加@,by Ludou
function ludou_comment_add_at( $comment_text, $comment = '') {
if( $comment->comment_parent > 0) {
$comment_text = '@<a href="#comment-' . $comment->comment_parent . '">'.get_comment_author( $comment->comment_parent ) . '</a> ' . $comment_text;
}
return $comment_text;
}
add_filter( 'comment_text' , 'ludou_comment_add_at', 20, 2);
问题解决了,后台的评论内容就出来了,再安装个Show Parent Comment插件,效果就非常完美了。

赶快来纠正这个错误吧,从这里也可以看出一个代码的严谨性,代码可不是随便乱加的哦,不然找问题找的你头大。我把这个问题写出来了,您可能觉得没什么,但是当你没有看到这篇文章而遇到这个问题的时候你可能还要焦虑蛮久,无从下手。之所以写出来,我觉得分享万岁,放电脑硬盘也只能解决自己的问题,放出来我相信可以帮助到更多的朋友,我们要的是共同进步!后面想听您的故事!