大家有没有觉得百蔬君博客头部的logo很酷?他不是图片,也不是动画,而是文字,下面我来说说我是怎样实现的,并且改成这个效果的实现。
我们知道英文的所有语句和文字都是由26个字母拼凑组成的,所以英文字体文件非常小,适合在网络使用。而中文字体常用的有3500多个汉子,总数则高达8万个,这样的一个字库做成字库文件,至少是好几M的体积,显然是不适合网络使用的。我们在一般的程序设计中,一般使用字体是这样的。
font-family:'Handlee',"宋体","Microsoft Yahei",arial,sans-serif;
可以看到,这里有一个“宋体”,这是因为国内的系统基本上都装有这个字体,所以当调用这个字体的时候网站上面能够完整显示。
那么如果我们想调用那些非常有个性的字体的时候,如果当地系统没有这个字体,那么网站就不会显示这个字体的问题,那么我们该如何解决呢,比如下面这种效果。
这个“百蔬君博客”采用的是“金梅毛行破裂字形”字体,如果我想网站调用这种字体,而不是图片显示,那么我们需要怎么做?
网络总是给予我们惊喜,没有做不到,只有想不到!
云端字体就可以解决这个问题,他的原理就是在云端字体网站生成一个“百蔬君博客”5个文字的字体文件,这样这个字体文件就非常小了,然后让你远程调用使用。
英文的云端字体网站很多,比如著名的google字体,但是中文的云端字体,目前做的比较好的好像就唯此一家:有字库,一个神奇的网站,哈哈
用了他的字库,必须广告一下,他的官方网站是:http://www.youziku.com/
注册登录后就可以使用。首先在“在线字库”中找到您中意的字体,然后选择“使用”,他有两种调用模式
方式一:CSS模式 适用于内容已经确认的、静态固定的、不常变动的、非数据库动态更新的的页面。
方式二:“卢教”模式 适用于需要在页面上多处使用有字库字体或者内容为数据库动态更新的页面。
在这里我选择用css模式。
css的引用方式有同步方式和异步加载方式
我用这个主要是用来做标题,那么就使用同步方式了,从上图看得出,修改两个地方就行了。
第一个地方就是在网站所有文件共有的头部文件,一般是head.html或者page-head.html这样的文件,在<head></head>头文件之间加载有字库的css文件,比如,我的博客为
第二地方就是在使用“百蔬君博客”这几个字的地方加载她的class标题,我这里为
class=”css98f4941b3f05″
这样效果就出来了。
到了这里,是我们对有字库字体的一个常规使用,她的出现带给我们更多美的享受。首先得说有字库应当是比较稳定的,我们的字体相关css文件和字库均存放在有字库的服务器里面,但是我有时候还是会遇到没有正常顺利加载的情况,何况,对于我们这种喜欢折腾的人来说,命运掌握在别人手上,总是不爽,我们要讲这个字体弄到我们自己的服务器中来,这样就可以和我们自己的网站同命运了。
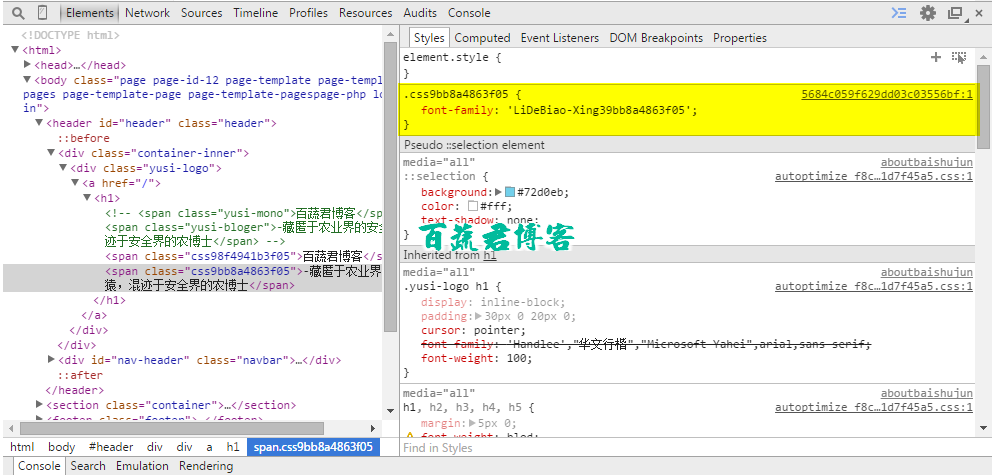
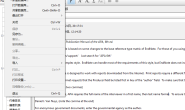
这里的重点是会使用浏览器的“审查元素”功能,在标题处点击审查元素,就会看到我们标题所调用的css
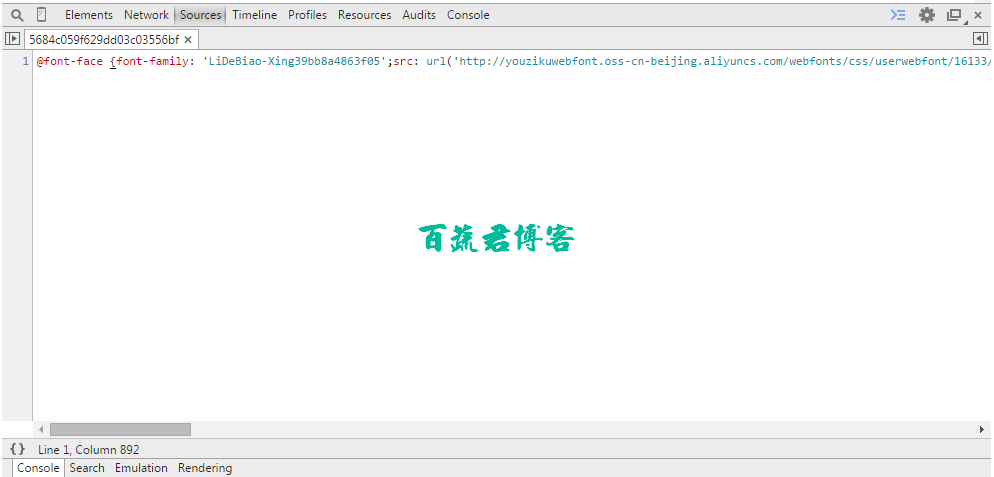
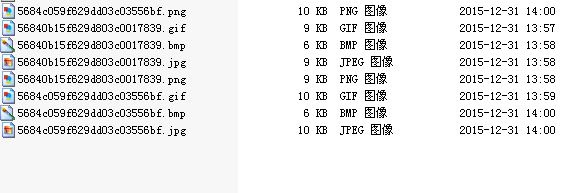
黄色区域就是我们的class的css98f4941b3f05的内容,不管采取何种方法,静态文件是一定要下载到本地才能执行的。点击一下右上角的5684c059f629dd03c03556bf,就打开了整个css文件的内容。
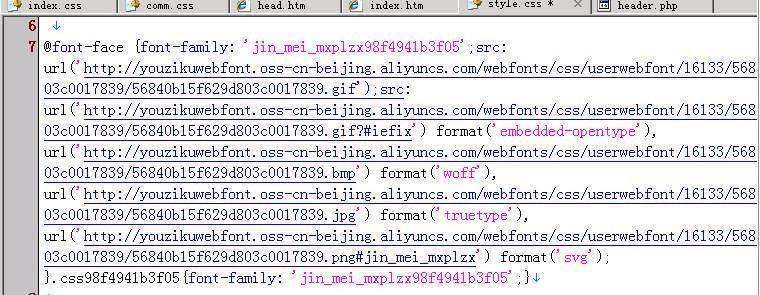
整理一下
可以看到包括class的内容及字体的定义与应用,最重要的是标注了我们所需要字体的远程位置。
还等什么,下载下来,将下载的字体放一个合适的位置,把上面的css代码复制到自己网站的css文件中调用就好了!!
这些字体文件才9kb或者10kb,和一张小图片大小差不多,适合网络使用吧,再也不用弄一个上M的字库了。
切记,font-family名称不要随便修改哦,如果觉得还不错就帮我点一下赞吧,^_^
转载请注明:百蔬君 » 【原创文章】实现百蔬君博客标题效果之有字库字体本地化